PreviewURL Card
URL Previews
The GET /_api/media/r0/preview_url endpoint provides a generic preview API
for URLs which outputs Open Graph and Twitter Card responses (with some Matrix
specific additions).
This does have trade-offs compared to other designs:
- Pros:
- Simple and flexible; can be used by any clients at any point
- Cons:
- If each homeserver provides one of these independently, all the HSes in a room may needlessly DoS the target URI
- The URL metadata must be stored somewhere, rather than just using Matrix itself to store the media.
- Matrix cannot be used to distribute the metadata between homeservers.
When Synapse is asked to preview a URL it does the following:
- Checks against a URL blacklist (defined as
url_preview_url_blacklistin the config). - Checks the in-memory cache by URLs and returns the result if it exists. (This is also used to de-duplicate processing of multiple in-flight requests at once.)
- Kicks off a background process to generate a preview:
- Checks the database cache by URL and timestamp and returns the result if it has not expired and was successful (a 2xx return code).
- Checks if the URL matches an oEmbed pattern. If it does, fetch the oEmbed response. If this is an image, replace the URL to fetch and continue. If if it is HTML content, use the HTML as the document and continue.
- If it doesn’t match an oEmbed pattern, downloads the URL and stores it into a file via the media storage provider and saves the local media metadata.
- If the media is an image:
- Generates thumbnails.
- Generates an Open Graph response based on image properties.
- If the media is HTML:
- Decodes the HTML via the stored file.
- Generates an Open Graph response from the HTML.
- If an image exists in the Open Graph response:
- Downloads the URL and stores it into a file via the media storage provider and saves the local media metadata.
- Generates thumbnails.
- Updates the Open Graph response based on image properties.
- Stores the result in the database cache.
- Returns the result.
The in-memory cache expires after 1 hour.
Expired entries in the database cache (and their associated media files) are deleted every 10 seconds. The default expiration time is 1 hour from download.
Card standard
Common Card
In compliance with the Open Graph and [Twitter Card], field descriptions are highlighted in the following sections

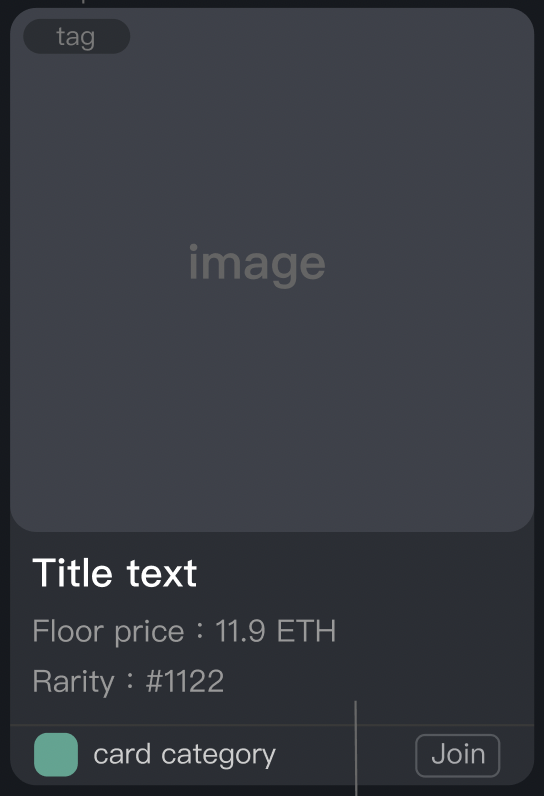
Basic Card
Basic card fields
Basic Card
| Name | Type | Description |
|---|---|---|
og:audio |
string |
A URL to a audio file that complements this object. |
og:background_image |
string |
The background image of the card display. |
og:card_button |
string |
The card displays the function button icon. |
og:description |
string |
Required: A one to two sentence description of your object. |
og:image |
string |
An image URL which should represent your object within the graph. |
og:image:fill |
boolean |
Whether to fill the entire image area. Defaults to true |
og:image:template |
enum |
The image in card display template. Defaults to vertical One of: |
og:site_icon |
string |
Required: The icon which should be displayed for the overall site. |
og:site_name |
string |
Required: The name which should be displayed for the overall site. |
og:tag_description |
string |
Tag description. |
og:tag_icon |
string |
Tag icon. |
og:title |
string |
Required: The title of your object as it should appear within the graph. |
Examples
{
"og:audio": "https://example.com/theme.mp3",
"og:background_image": "https://img.soshow.io/XXX.png",
"og:card_button": "https://img.soshow.io/btn",
"og:description": "The easy access to all Web3 / NFT / crypto / Defi … related Twitter Spaces.",
"og:image": "https://img.soshow.io/xxx.jpg",
"og:image:template": "horizontal",
"og:site_icon": "https://img.soshow.io/xxx.png",
"og:site_name": "Soshow",
"og:tag_description": "ended",
"og:tag_icon": "https://img.soshow.io/XXX",
"og:title": "Web3 in 2023 and 2033 - what does it look like? what does it look like?"
}
- Metadata Example
<meta property="og:tag_icon" content="https://img.soshow.io/XXX" /> <meta property="og:tag_description" content="ended" /> <meta property="og:title" content="Web3 in 2023 and 2033 - what does it look like? what does it look like?" /> <meta property="og:description" content="The easy access to all Web3 / NFT / crypto / Defi … related Twitter Spaces." /> <meta property="og:background_image" content="https://img.soshow.io/XXX.png" /> <meta property="og:site_icon" content="https://img.soshow.io/xxx.png" /> <meta property="og:site_name" content="Soshow" /> <meta property="og:card_button" content="https://img.soshow.io/btn" /> <meta property="og:audio" content="https://example.com/theme.mp3" />
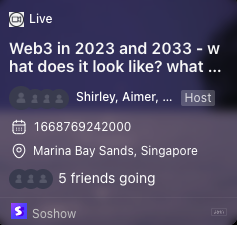
Activity Card
In addition to the fields of the basic card, the active card has the following unique fields. When the og:card_type == activity , it is displayed as an active card.

Activity Card
Activity card fields
Activity Card
| Name | Type | Description |
|---|---|---|
og:card_type |
string |
Required: The card type of display. |
og:date |
string |
Activity begin time. |
og:end_date |
string |
Activity end time. |
og:host:avatar |
string |
Required: The avatar of the organizer of the event. |
og:host:name |
string |
Required: The name of the organizer of the event. |
og:location |
string |
Activity location. |
og:participant:avatar[] |
list |
List of profile avatars of participants |
og:participant:count |
integer |
The total count of participants. |
og:participant:description |
string |
The overview description of participantion. |
og:participant:name[] |
string |
List of profile names of participants |
og:partner:avatar[] |
list |
List of profile avatars of partners |
og:partner:name[] |
list |
List of profile names of partners |
Examples
{
"og:card_type": "activity",
"og:date": "2022 Nov 12. 16:54",
"og:end_date": "2022 Nov 14. 16:54",
"og:host:avatar": "BuidlerDAO",
"og:host:name": "https://XXX.jpg",
"og:location": "Marina Bay Sands, Singapore",
"og:participant:avatar[]": [
"https://xxx1.jpg",
"https://xxx2.jpg",
"https://xxx3.jpg"
],
"og:participant:count": 1534,
"og:participant:description": "1534 votes",
"og:participant:name[]": [
"DeMetaJustin",
"JennyLinkZDAO",
"JiahuiFu0929"
],
"og:partner:avatar[]": [
"https://xxx.jpg"
],
"og:partner:name[]": [
"2022Julie"
]
}
- Metadata Example
<meta property="og:host:avatar" content="https://XXX.jpg" /> <meta property="og:host:name" content="BuidlerDAO" /> <meta property="og:partner:avatar[]" content="https://xxx.jpg" /> <meta property="og:partner:name[]" content="2022Julie" /> <meta property="og:participant:avatar[]" content="https://xxx1.jpg" /> <meta property="og:participant:avatar[]" content="https://xxx2.jpg" /> <meta property="og:participant:avatar[]" content="https://xxx3.jpg" /> <meta property="og:participant:name[]" content="DeMetaJustin" /> <meta property="og:participant:name[]" content="JennyLinkZDAO" /> <meta property="og:participant:name[]" content="JiahuiFu0929" /> <meta property="og:date" content="2022-11-12T16:54:32.000Z" /> <meta property="og:location" content="Marina Bay Sands, Singapore" /> <meta property="og:card_type" content="activity" />